b-nav-item> is not consistent with the to attribute rendering of the <router -link> component · Issue #4518 · bootstrap-vue/bootstrap-vue · GitHub
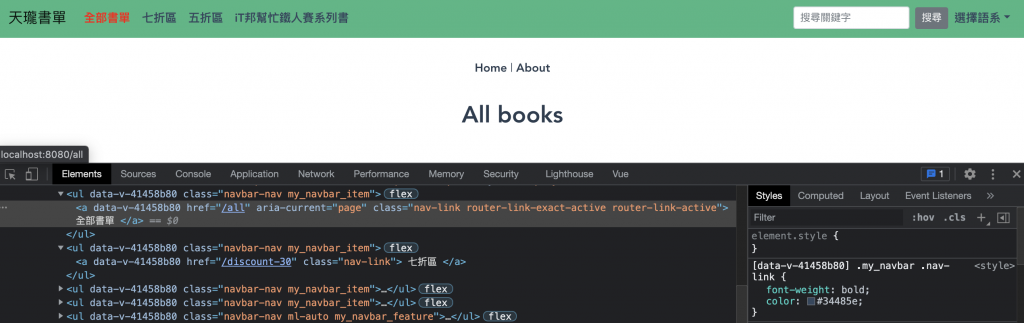
A <router-link> inside <b-nav-item> renders nested anchor tags · bootstrap-vue bootstrap-vue · Discussion #6216 · GitHub
Pass <router-link> exact-path prop for <b-link> · Issue #6434 · bootstrap-vue/bootstrap-vue · GitHub