Added non-passive event listener to a scroll-blocking 'wheel' event warning · Issue #4586 · octobercms/october · GitHub
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub](https://user-images.githubusercontent.com/863731/53515281-e406d000-3ac9-11e9-955d-1f7572d0800c.png)
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub
Violation] Added non-passive event listener to a scroll-blocking 'wheel' event. Consider marking event handler as 'passive' to make the page more responsive. · Issue #1097 · angular/zone.js · GitHub

non-passive event listener in scroll blocking events · Issue #2729 · JedWatson/react-select · GitHub
Warning: non-passive event listener to a scroll-blocking 'mousewheel' event · Issue #793 · janpaepke/ScrollMagic · GitHub
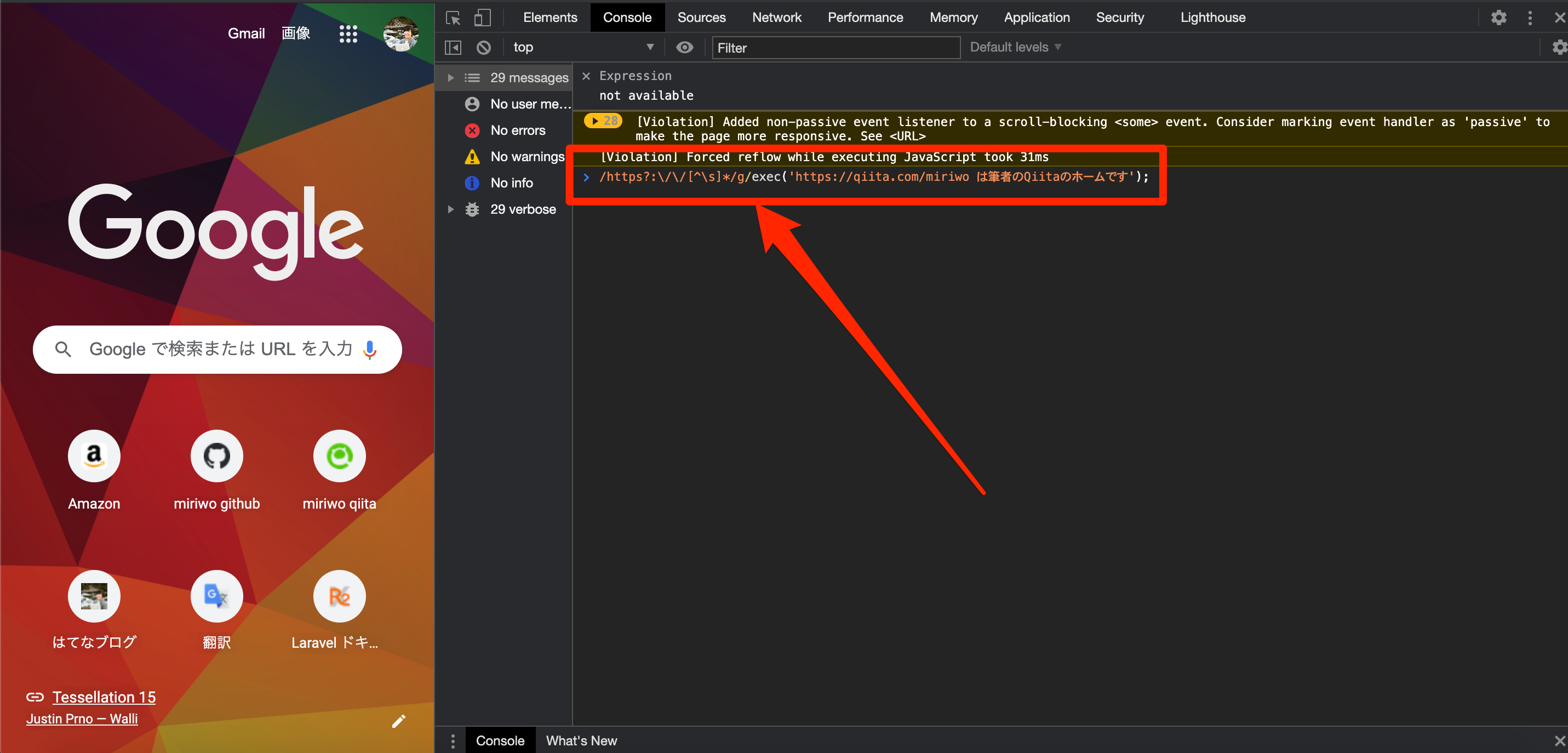
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive · Issue #533 · clauderic/react-sortable-hoc · GitHub Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive · Issue #533 · clauderic/react-sortable-hoc · GitHub](https://user-images.githubusercontent.com/4873481/56822924-65978780-6807-11e9-9e7f-d2059418a638.png)
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive · Issue #533 · clauderic/react-sortable-hoc · GitHub

How to remove "Added non-passive event listener to a scroll-blocking <some> event." warning? - YouTube
![暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上 暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上](https://www.crifan.com/files/pic/uploads/2017/08/5da4975a28c5676074dd8c2d76642cd1.png)
暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上
non-passive event listener in scroll blocking events · Issue #2729 · JedWatson/react-select · GitHub
non-passive event listener in scroll blocking events · Issue #2729 · JedWatson/react-select · GitHub

Added non-passive event listener to a scroll-blocking 'wheel' event warning · Issue #4586 · octobercms/october · GitHub
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub](https://user-images.githubusercontent.com/863731/57415935-5b5d8c00-71fe-11e9-9030-6035a8088eeb.png)
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub](https://user-images.githubusercontent.com/863731/53520192-5df08680-3ad5-11e9-865e-8cf7d67c0f65.png)